Description:
There were some fixes on the internet to it. What worked for me is:
Solution:
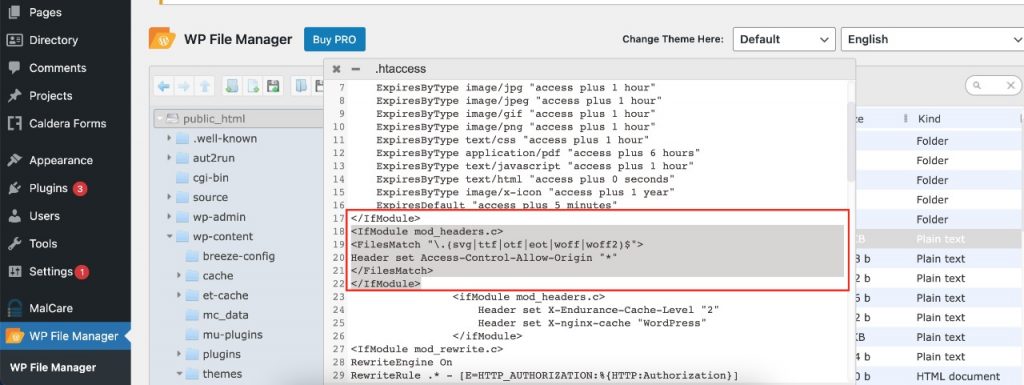
- Go to file manager in Cpanel or using the file manager plugin from wp-admin
- Then edit .htaccess file
- Then add the following code in your .htacess file
<IfModule mod_headers.c>
<FilesMatch "\.(svg|ttf|otf|eot|woff|woff2)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>- Save the file and you should be good to go.
Cheers 🙂


P.S:
There are some other solution available on internet. Let me give you the link to those as well here:
https://divi.help/threads/instead-of-arrows-i-get-numbers.6405/
https://wordpress.stackexchange.com/questions/222416/icons-non-latin-symbols-displaying-incorrectly
https://divi.help/threads/strange-menu-issue.1906/
Let me know in comments if all of these didn’t